Оформление статьи
[http://www.wikizamki.org/links.htm]
Светлана (обсуждение | вклад) (→Ссылки.) |
Elden (обсуждение | вклад) |
||
| (71 промежуточная версия не показана) | |||
| Строка 1: | Строка 1: | ||
| - | [[Энциклопедия | + | [[Энциклопедия дверей и замков:Описание|Энциклопедия дверей и замков]] создана на основе движка [http://ru.wikipedia.org/wiki/Вики - Вики] - ресурса, который создаётся многими пользователями. |
| - | То есть, любой зарегистрированный участник может внести изменения, дополнить статьи, или создать | + | То есть, любой зарегистрированный участник может внести изменения, дополнить статьи, или создать новую. |
| - | + | <font color="#FF0000">'''Очень важно!'''</font> Статья должна быть '''написана''', а не скопирована из других источников. Если есть <br />необходимость в использовании материалов из интернета или других источников, источник должен <br />быть указан. То же касается и иллюстраций. Создавать их - большой труд. | |
| - | + | Движок Вики создан таким образом, что можно контролировать изменения, которые производились и легко убрать эти изменения, если они некорректны, нарушают [[Правила размещения информации]] в Энциклопедии или [[Энциклопедия дверей и замков:Авторское право|авторские права]]. | |
| - | Попробуем начать? : | + | Чтобы разместить статью используется специальная разметка Вики (см. также [http://ru.wikipedia.org/wiki/Википедия:Как_править_статьи - Википедия:Как править статьи]). |
| + | |||
| + | Попробуем начать? [[Изображение:Смайлик.gif]] | ||
==<font color="#0000FF">Создание разделов статьи.</font>== | ==<font color="#0000FF">Создание разделов статьи.</font>== | ||
| Строка 15: | Строка 17: | ||
<center>'''Как сделать?:''' | <center>'''Как сделать?:''' | ||
| - | <font color="# | + | <font color="#191970">''<nowiki>=Заголовок=</nowiki>'' |
| - | <nowiki>==Заголовок==</nowiki> | + | ''<nowiki>==Заголовок==</nowiki>'' |
| - | <nowiki>===Заголовок===</nowiki> | + | ''<nowiki>===Заголовок===</nowiki>'' |
| - | <nowiki>====Заголовок====</nowiki></font></center> | + | ''<nowiki>====Заголовок====</nowiki>''</font></center> |
| Строка 29: | Строка 31: | ||
Также возможно использование кнопки [[Изображение:Кнопка заголовок.jpeg]]в окне редактирования | Также возможно использование кнопки [[Изображение:Кнопка заголовок.jpeg]]в окне редактирования | ||
| - | ==<font color="#0000FF">Выделение | + | |
| + | ==<font color="#0000FF">Выделение текста.</font>== | ||
'''Жирный шрифт''' или ''курсив'' можно применить, используя двойной или тройной апостроф: | '''Жирный шрифт''' или ''курсив'' можно применить, используя двойной или тройной апостроф: | ||
| - | '''Жирный шрифт''' = <font color="# | + | '''Жирный шрифт''' = <font color="#191970">''<nowiki>' ' 'Жирный шрифт' ' '</nowiki>''</font> |
| - | ''Курсив'' = <font color="# | + | ''Курсив'' = <font color="#191970">''<nowiki>' 'Курсив' '</nowiki>''</font> |
И используем кнопки [[Изображение:Кнопка_жирный_шрифт.jpeg]] и [[Изображение:Кнопка_курсив.jpeg]] в окне редактирования. :) | И используем кнопки [[Изображение:Кнопка_жирный_шрифт.jpeg]] и [[Изображение:Кнопка_курсив.jpeg]] в окне редактирования. :) | ||
| Строка 42: | Строка 45: | ||
Просто перенос строки на новый абзац в исходном тексте ничего не даст. Необходимо оставлять пустую строку между абзацами. | Просто перенос строки на новый абзац в исходном тексте ничего не даст. Необходимо оставлять пустую строку между абзацами. | ||
| - | Если же необходимо просто перенести строку, не начиная абзаца, используем тег <nowiki><br /></nowiki> - <br />и <font color="# | + | Если же необходимо просто перенести строку, не начиная абзаца, используем тег <font color="#191970">''<nowiki><br /></nowiki>''</font> - <br />и <font color="#191970">''<nowiki><br /> и</nowiki>''</font><br />всё <font color="#191970">''<nowiki><br /> всё</nowiki>''</font><br />получится :) <font color="#191970">''<nowiki><br /> получится :)</nowiki>''</font> |
==<font color="#0000FF">Список и нумерованный список.</font>== | ==<font color="#0000FF">Список и нумерованный список.</font>== | ||
| Строка 48: | Строка 51: | ||
Можно использовать несколько способов создания списка: | Можно использовать несколько способов создания списка: | ||
| - | ;С помощью символа <font color="# | + | ;С помощью символа <font color="#191970">*</font>: |
| - | *Строка <font color="# | + | *Строка <font color="#191970">''<nowiki> *Строка </nowiki>''</font> |
| - | **Строка <font color="# | + | **Строка <font color="#191970">''<nowiki> **Строка </nowiki>''</font> |
| - | ***Строка <font color="# | + | ***Строка <font color="#191970">''<nowiki> ***Строка </nowiki>''</font> |
| - | ****Строка <font color="# | + | ****Строка <font color="#191970">''<nowiki> ****Строка </nowiki>''</font> |
;С помощью символов точки с запятой и двоеточия можно создать двухуровневый список: | ;С помощью символов точки с запятой и двоеточия можно создать двухуровневый список: | ||
[[Изображение:Список.jpeg]] | [[Изображение:Список.jpeg]] | ||
| - | <font color="# | + | <font color="#191970">''<nowiki> ;Строка: Строка. </nowiki>''</font> (при этом строка первого уровня будет выделена жирным шрифтом) |
| - | ;С помощью символа <font color="# | + | ;С помощью символа <font color="#191970">#</font> можно создать нумерованный список: |
| - | # Рассчитаем по порядку: <font color="# | + | # Рассчитаем по порядку: <font color="#191970">''<nowiki># Рассчитаем по порядку:</nowiki>''</font> |
| - | ## Первый; <font color="# | + | ## Первый; <font color="#191970">''<nowiki>## Первый;</nowiki>''</font> |
| - | ## Второй.<font color="# | + | ## Второй.<font color="#191970">''<nowiki>## Второй.</nowiki>''</font> |
| - | ;А ещё всё это можно смешать, как винегрет [[Изображение:Смайлик. | + | ;А ещё всё это можно смешать, как винегрет [[Изображение:Смайлик.gif]]: |
| - | *Раз <font color="# | + | *Раз <font color="#191970">''<nowiki>*Раз </nowiki>''</font> |
| - | #Два <font color="# | + | #Два <font color="#191970">''<nowiki>#Два </nowiki>''</font> |
| - | *Три <font color="# | + | *Три <font color="#191970">''<nowiki>*Три </nowiki>''</font> |
| - | #Четыре<font color="# | + | #Четыре<font color="#191970">''<nowiki>#Четыре</nowiki>''</font> |
==<font color="#0000FF">Центрирование и смещение вправо/влево.</font>== | ==<font color="#0000FF">Центрирование и смещение вправо/влево.</font>== | ||
| Строка 76: | Строка 79: | ||
Очень просто. | Очень просто. | ||
| - | Размещаем по центру: <font color="# | + | Размещаем по центру: <font color="#191970">''<nowiki><center>Центрированный текст (изображение).</center></nowiki>''</font> |
| - | Смещаем вправо: <font color="# | + | Смещаем вправо: <font color="#191970">''<nowiki><right>Текст (изображение) выровнен по правому краю.</right></nowiki>''</font> |
| - | Смещаем влево: <font color="# | + | Смещаем влево: <font color="#191970">''<nowiki><left>Текст (изображение) выровнен по левому краю.</left></nowiki>''</font> |
==<font color="#0000FF">Горизонтальная разделительная линия.</font>== | ==<font color="#0000FF">Горизонтальная разделительная линия.</font>== | ||
| Строка 86: | Строка 89: | ||
Используется для разделения статьи на блоки. | Используется для разделения статьи на блоки. | ||
| - | Для этого необходимо использовать четыре дефиса: <font color="# | + | Для этого необходимо использовать четыре дефиса: <font color="#191970"><nowiki>- - - -</nowiki></font>, или воспользоваться кнопкой в окне редактирования: [[Изображение:Кнопка_разделительная_линия.jpeg]] |
==<font color="#0000FF">Ссылки.</font>== | ==<font color="#0000FF">Ссылки.</font>== | ||
| - | Могут быть внутренними (для ссылок на статьи [[ | + | Могут быть внутренними (для ссылок на статьи [[Заглавная страница|Энциклопедии Замков и дверей]]), и [http://www.dverizamki.org внешними]. |
| - | + | '''Внутренняя ссылка''' отражается в окне редактирования кнопкой [[Изображение:Кнопка_внутреняя_ссылка.jpeg]] | |
| - | Соответствующие теги: <font color="# | + | Соответствующие теги: <font color="#191970">''<nowiki>[[Заголовок ссылки]]</nowiki>''</font> |
| - | + | ||
| - | + | ||
| - | + | Вовсе не обязательно, чтобы текст ссылки совпадал с названием статьи добуквенно. Но в этом случае движок Вики будет "видеть" правильную ссылку, только если Вы укажете перед нужным по смыслу текстом правильное название ссылки, отделив его от отражаемого текста вертикальной чертой (в случае гиперссылки используется просто пробел). | |
| - | |||
| - | |||
| - | |||
| - | = | + | '''Пример:''' Алфавитный указатель статей находится [[Энциклопедия замков и дверей | здесь]] <font color="#191970">''<nowiki>Алфавитный указатель статей находится [[Энциклопедия замков и дверей | здесь]]</nowiki>''</font>. |
| - | + | Если Вы приведёте в ссылке название не существующей статьи, это будет отражено [[красным цветом]] (кстати, Вы можете заняться созданием этой статьи [[Изображение:Смайлик.gif]]). Ссылка, которая указывает на существующую статью, отражается [[Замок Esety MATRIX|синим цветом]], изменяясь на <font color="#4B0082">фиолетовый</font> после просмотра. | |
| + | <font color="#FF0000">'''Важно!'''</font> | ||
| - | < | + | Следует с особой осторожностью относится к корректной работе с внутренними ссылками. Если Вы создаёте статью, укажите ссылку на неё и в [[Энциклопедия замков и дверей | Алфавитном указателе статей ]]. Прямая ссылка вида <font color="#191970">''<nowiki>[[Ссылка]]</nowiki>''</font> должна точно соответствовать названию статьи в Энциклопедии Замков. |
| - | + | Однако если необходимо, Вы можете переименовать страницу, и Вики вместо страницы со старым названием создаст ссылку-перенаправление, и менять ничего не придётся. | |
| - | + | ||
| - | < | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| + | ;Внешняя ссылка (гиперссылка). | ||
| + | Её кнопка в окне редактирования выглядит как [[Изображение:Кнопка_внешняя_ссылка.jpeg]] | ||
| + | Можно также использовать теги: <font color="#191970">''<nowiki>[Заголовок ссылки]</nowiki>''</font> | ||
| - | < | + | ==<font color="#0000FF">Цвет.</font>== |
| - | + | ||
| - | + | ||
| - | </ | + | |
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| - | + | ||
| + | Таблица [[Коды цветов HTML| цветов и оттенков.]] | ||
| + | В данном тексте используются теги <font color="#191970">''<nowiki><font color="Код из таблицы цветов">Текст</font></nowiki>''</font> | ||
| - | < | + | ==<font color="#0000FF">Изображения.</font>== |
| - | < | + | ====Загрузка изображения==== |
| - | + | Для загрузки изображений воспользуйтесь страницей [[Служебная:upload | Загрузить файл]] <br/> | |
| - | + | Внимание : <br/> | |
| - | + | * для фотографий и репродукций применяйте файлы формата JPEG; | |
| - | </ | + | * для карт, схем, скриншотов программ, изображений символов применяйте файлы формата PNG; |
| - | < | + | * для подвижных анимированных изображений применяйте файлы формата GIF. <br/> |
| - | + | ||
| - | + | ||
| - | + | ||
| + | ====Размещение изображения на странице==== | ||
| + | Для вставки изображения в статью используйте команду <font color="#191970">''<nowiki>[[Изображение:Имя файла.jpeg]]</nowiki>''</font><br/> | ||
| + | Изображение будет размещено с левой стороны, текст будет начинаться под ним.<br/> | ||
| + | Для вставки поясняющей надписи используется команда<font color="#191970">'' frame: <nowiki>[[Изображение:Имя файла.jpeg|frame|Пояснительная надпись]].</nowiki>''</font><br/> | ||
| + | Изображение заключается в рамку и смещается вправо, текст начинается слева от него.<br/> | ||
| + | ====Уменьшение изображения==== | ||
| + | Для уменьшения изображения используется команда <font color="#191970">''thumb''</font> | ||
| + | ====Подстановка ссылок в файл-изображение==== | ||
| + | В обычном случае, при наведении курсора на изображение, в адресной строке браузера появляется прямая ссылка на файл изображения в базе Энциклопедии, при "клике" на изображении браузер автоматически переходит по адресу хранения файла. | ||
| + | Для того чтобы переход осуществлялся на иную страницу или файл необходимо указать в процедуре вызова изображения ссылку на необходимую Вам страницу или файл. Ссылка указывается при помощи команды <font color="#191970">''link''</font>. <br /> | ||
| + | Пример использования : <br /> | ||
| + | описание - при "клике" на изображение книги Вы будете перенаправлены на главную страницу раздела "Справка" <br /> | ||
| + | вид команды в тексте - <font color="#191970">''<nowiki>[[Файл:Book.png|link=http://www.dverizamki.org/wiki/index.php/Справка:Справка]]</nowiki></font> <br /> | ||
| + | вот так это выглядит на экране - [[Файл:Book.png|link=http://www.dverizamki.org/wiki/index.php/Справка:Справка]] | ||
| - | < | + | ==Работа с видеофайлами== |
| - | < | + | Для вставки в текст статьи небольших видеороликов существует команда <font color="#191970">''<nowiki><video ..../></nowiki>''</font> <br /> |
| - | + | Обычный вариант использования команды выглядит так | |
| - | + | <font color="#191970">''<nowiki><video type="сервис" id="код файла" desc="текст"/></nowiki>''</font>, где <br /> | |
| - | * | + | * ''сервис'' - название сервиса размещения видеофайла, например '''''rutube'''''; |
| - | * | + | * ''код файла'' - код файла на сервисе хранения, например '''''3da1c16745913f5e3c780ce7eeea3803'''''; |
| - | </ | + | * ''текст'' - поясняющий текст, размещается под окном просмотра. <br /> |
| - | < | + | Расширенный вариант использования команды позволяет задавать размер окна просмотра и расположение его на экране: <br /> |
| - | < | + | <font color="#191970">''<nowiki><video type="сервис" id="код файла" width="ширина" height="высота" desc="текст" position="позиция"/></nowiki>''</font>, где <br /> |
| - | * | + | * ''сервис'' - название сервиса размещения видеофайла, например '''''rutube'''''; |
| - | * | + | * ''код файла'' - код файла на сервисе хранения, например '''''3da1c16745913f5e3c780ce7eeea3803'''''; |
| - | * | + | * ''текст'' - поясняющий текст, размещается под окном просмотра; |
| - | < | + | * ''ширина'' - ширина окна просмотра, в пикселях, по умолчанию установлено значение 270; |
| - | </ | + | * ''высота'' - высота окна просмотра, в пикселях, по умолчанию установлено значение 203; |
| - | + | * ''позиция'' - расположение окна просмотра на экране, может принимать значения '''''right'''''(справа), '''''center'''''(по сентру), '''''left'''''(слева), по умолчанию установлено значение right. <br /> | |
| + | <font color="#FF0000">Внимание !</font> При написание команды следует учесть, что все переменные в теле команды пишутся в кавычках ('''"...."'''), команды разделяются пробелом. | ||
Текущая версия на 17:01, 1 марта 2017
Энциклопедия дверей и замков создана на основе движка - Вики - ресурса, который создаётся многими пользователями.
То есть, любой зарегистрированный участник может внести изменения, дополнить статьи, или создать новую.
Очень важно! Статья должна быть написана, а не скопирована из других источников. Если есть
необходимость в использовании материалов из интернета или других источников, источник должен
быть указан. То же касается и иллюстраций. Создавать их - большой труд.
Движок Вики создан таким образом, что можно контролировать изменения, которые производились и легко убрать эти изменения, если они некорректны, нарушают Правила размещения информации в Энциклопедии или авторские права.
Чтобы разместить статью используется специальная разметка Вики (см. также - Википедия:Как править статьи).
Содержание |
Создание разделов статьи.
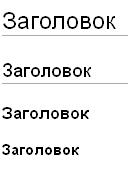
=Заголовок=
==Заголовок==
===Заголовок===
====Заголовок====
Также возможно использование кнопки ![]() в окне редактирования
в окне редактирования
Выделение текста.
Жирный шрифт или курсив можно применить, используя двойной или тройной апостроф:
Жирный шрифт = ' ' 'Жирный шрифт' ' '
Курсив = ' 'Курсив' '
И используем кнопки ![]() и
и ![]() в окне редактирования. :)
в окне редактирования. :)
Новый абзац и перенос строки.
Просто перенос строки на новый абзац в исходном тексте ничего не даст. Необходимо оставлять пустую строку между абзацами.
Если же необходимо просто перенести строку, не начиная абзаца, используем тег <br /> -
и <br /> и
всё <br /> всё
получится :) <br /> получится :)
Список и нумерованный список.
Можно использовать несколько способов создания списка:
- С помощью символа *
- Строка *Строка
- Строка **Строка
- Строка ***Строка
- Строка ****Строка
- Строка ***Строка
- Строка **Строка
- С помощью символов точки с запятой и двоеточия можно создать двухуровневый список
![]() ;Строка: Строка. (при этом строка первого уровня будет выделена жирным шрифтом)
;Строка: Строка. (при этом строка первого уровня будет выделена жирным шрифтом)
- С помощью символа # можно создать нумерованный список
- Рассчитаем по порядку: # Рассчитаем по порядку:
- Первый; ## Первый;
- Второй.## Второй.
- Раз *Раз
- Два #Два
- Три *Три
- Четыре#Четыре
Центрирование и смещение вправо/влево.
Очень просто.
Размещаем по центру: <center>Центрированный текст (изображение).</center>
Смещаем вправо: <right>Текст (изображение) выровнен по правому краю.</right>
Смещаем влево: <left>Текст (изображение) выровнен по левому краю.</left>
Горизонтальная разделительная линия.
Используется для разделения статьи на блоки.
Для этого необходимо использовать четыре дефиса: - - - -, или воспользоваться кнопкой в окне редактирования: ![]()
Ссылки.
Могут быть внутренними (для ссылок на статьи Энциклопедии Замков и дверей), и внешними.
Внутренняя ссылка отражается в окне редактирования кнопкой ![]() Соответствующие теги: [[Заголовок ссылки]]
Соответствующие теги: [[Заголовок ссылки]]
Вовсе не обязательно, чтобы текст ссылки совпадал с названием статьи добуквенно. Но в этом случае движок Вики будет "видеть" правильную ссылку, только если Вы укажете перед нужным по смыслу текстом правильное название ссылки, отделив его от отражаемого текста вертикальной чертой (в случае гиперссылки используется просто пробел).
Пример: Алфавитный указатель статей находится здесь Алфавитный указатель статей находится [[Энциклопедия замков и дверей | здесь]].
Если Вы приведёте в ссылке название не существующей статьи, это будет отражено красным цветом (кстати, Вы можете заняться созданием этой статьи ![]() ). Ссылка, которая указывает на существующую статью, отражается синим цветом, изменяясь на фиолетовый после просмотра.
). Ссылка, которая указывает на существующую статью, отражается синим цветом, изменяясь на фиолетовый после просмотра.
Важно!
Следует с особой осторожностью относится к корректной работе с внутренними ссылками. Если Вы создаёте статью, укажите ссылку на неё и в Алфавитном указателе статей . Прямая ссылка вида [[Ссылка]] должна точно соответствовать названию статьи в Энциклопедии Замков. Однако если необходимо, Вы можете переименовать страницу, и Вики вместо страницы со старым названием создаст ссылку-перенаправление, и менять ничего не придётся.
- Внешняя ссылка (гиперссылка).
Её кнопка в окне редактирования выглядит как ![]() Можно также использовать теги: [Заголовок ссылки]
Можно также использовать теги: [Заголовок ссылки]
Цвет.
Таблица цветов и оттенков. В данном тексте используются теги <font color="Код из таблицы цветов">Текст</font>
Изображения.
Загрузка изображения
Для загрузки изображений воспользуйтесь страницей Загрузить файл
Внимание :
- для фотографий и репродукций применяйте файлы формата JPEG;
- для карт, схем, скриншотов программ, изображений символов применяйте файлы формата PNG;
- для подвижных анимированных изображений применяйте файлы формата GIF.
Размещение изображения на странице
Для вставки изображения в статью используйте команду [[Изображение:Имя файла.jpeg]]
Изображение будет размещено с левой стороны, текст будет начинаться под ним.
Для вставки поясняющей надписи используется команда frame: [[Изображение:Имя файла.jpeg|frame|Пояснительная надпись]].
Изображение заключается в рамку и смещается вправо, текст начинается слева от него.
Уменьшение изображения
Для уменьшения изображения используется команда thumb
Подстановка ссылок в файл-изображение
В обычном случае, при наведении курсора на изображение, в адресной строке браузера появляется прямая ссылка на файл изображения в базе Энциклопедии, при "клике" на изображении браузер автоматически переходит по адресу хранения файла.
Для того чтобы переход осуществлялся на иную страницу или файл необходимо указать в процедуре вызова изображения ссылку на необходимую Вам страницу или файл. Ссылка указывается при помощи команды link.
Пример использования :
описание - при "клике" на изображение книги Вы будете перенаправлены на главную страницу раздела "Справка"
вид команды в тексте - [[Файл:Book.png|link=http://www.dverizamki.org/wiki/index.php/Справка:Справка]]
вот так это выглядит на экране - ![]()
Работа с видеофайлами
Для вставки в текст статьи небольших видеороликов существует команда <video ..../>
Обычный вариант использования команды выглядит так
<video type="сервис" id="код файла" desc="текст"/>, где
- сервис - название сервиса размещения видеофайла, например rutube;
- код файла - код файла на сервисе хранения, например 3da1c16745913f5e3c780ce7eeea3803;
- текст - поясняющий текст, размещается под окном просмотра.
Расширенный вариант использования команды позволяет задавать размер окна просмотра и расположение его на экране:
<video type="сервис" id="код файла" width="ширина" height="высота" desc="текст" position="позиция"/>, где
- сервис - название сервиса размещения видеофайла, например rutube;
- код файла - код файла на сервисе хранения, например 3da1c16745913f5e3c780ce7eeea3803;
- текст - поясняющий текст, размещается под окном просмотра;
- ширина - ширина окна просмотра, в пикселях, по умолчанию установлено значение 270;
- высота - высота окна просмотра, в пикселях, по умолчанию установлено значение 203;
- позиция - расположение окна просмотра на экране, может принимать значения right(справа), center(по сентру), left(слева), по умолчанию установлено значение right.
Внимание ! При написание команды следует учесть, что все переменные в теле команды пишутся в кавычках ("...."), команды разделяются пробелом.